|
| 1 |
1. First off we are going to make a 50 pt line.
2. Next get the Rotate Tool and Option click an end anchor point on your line and set the angle value to -120 and press copy take notice of the height of this new line, mine is 43.301 this will be important for later .
 |
| 2 |

3. Now option drag the lines until you have something that looks like picture 3
 |
| 3 |
 |
| 4 |
5. Now go to the appearance panel and add a new fill to the group and set whatever color and stroke you want.
 |
| Add New Fill |
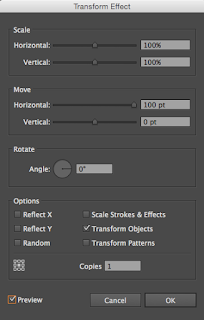
6. Now with the group selected go to effect > transform and change the horizontal move to 100 pt and set the copy to whatever fills the rest of your art board horizontally

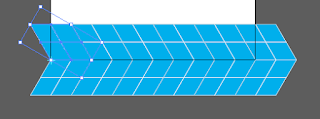
7.Now with the group selected select the reflect tool and option click the group and do a horizontal reflection and copy it.

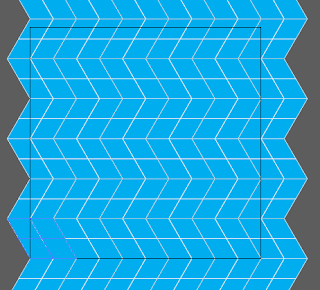
8. Now select both groups and transform it again but this time vertically and whatever the height of your line was before put that in but make it negative and multiply it by 4. Once again make the copies whatever fills your art board vertically and there is your orthogonal pattern.