The most recent thing I have been learning is jQuery. This is essentially javascript but is formatted a bit different to simplify the coding to make it more compact and simple when scripting HTML.
 |
| 1 |
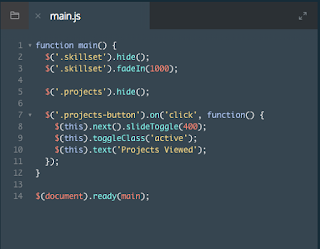
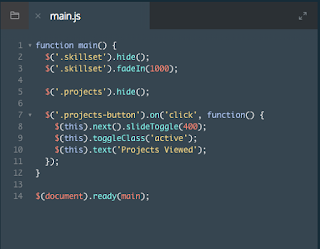
You can either insert the code directly into the html document or you can have it link to a javascript page by using the <script> tags like the main.js file in my first image. In order to most effectively use jQuery you need to link it to a library (first line of code in image 1). This is very important in using jQuery because this holds all the pre-written functions that jQuery can use.
 |
| 2 |
If your document was not linked to a library you would need to write out code like it is in image 2. Typing the entirety of document.getElementsByClassName every time you were referencing a class in your document would consume a large amount of time. With the library connecting the document.getElementsByClassName can be instead used with a $.
 |
| 3 |
There are many effects that jQuery can add that you cannot do as easily with only CSS. Things like .hide and .fadeIn (Image 4) are pretty self explanatory. The .hide will cause the element to be hidden and .fadeIn causes it to slowly fade in. This is all done do to the function that executes when the page is first loaded (function main). Another function in image 4 is the one that is paired with .on('click') so that the function activates when the element is clicked. .slideToggle eases what is appearing into view so that it is not instant. .toggleClass will toggle a CSS class on or off. .text changes the current text to new text.
 |
| 4 |